Find out about which image formats
are currently supported by Image Club.
IMAGES:
-
jpg
-
png
-
svg
-
tif
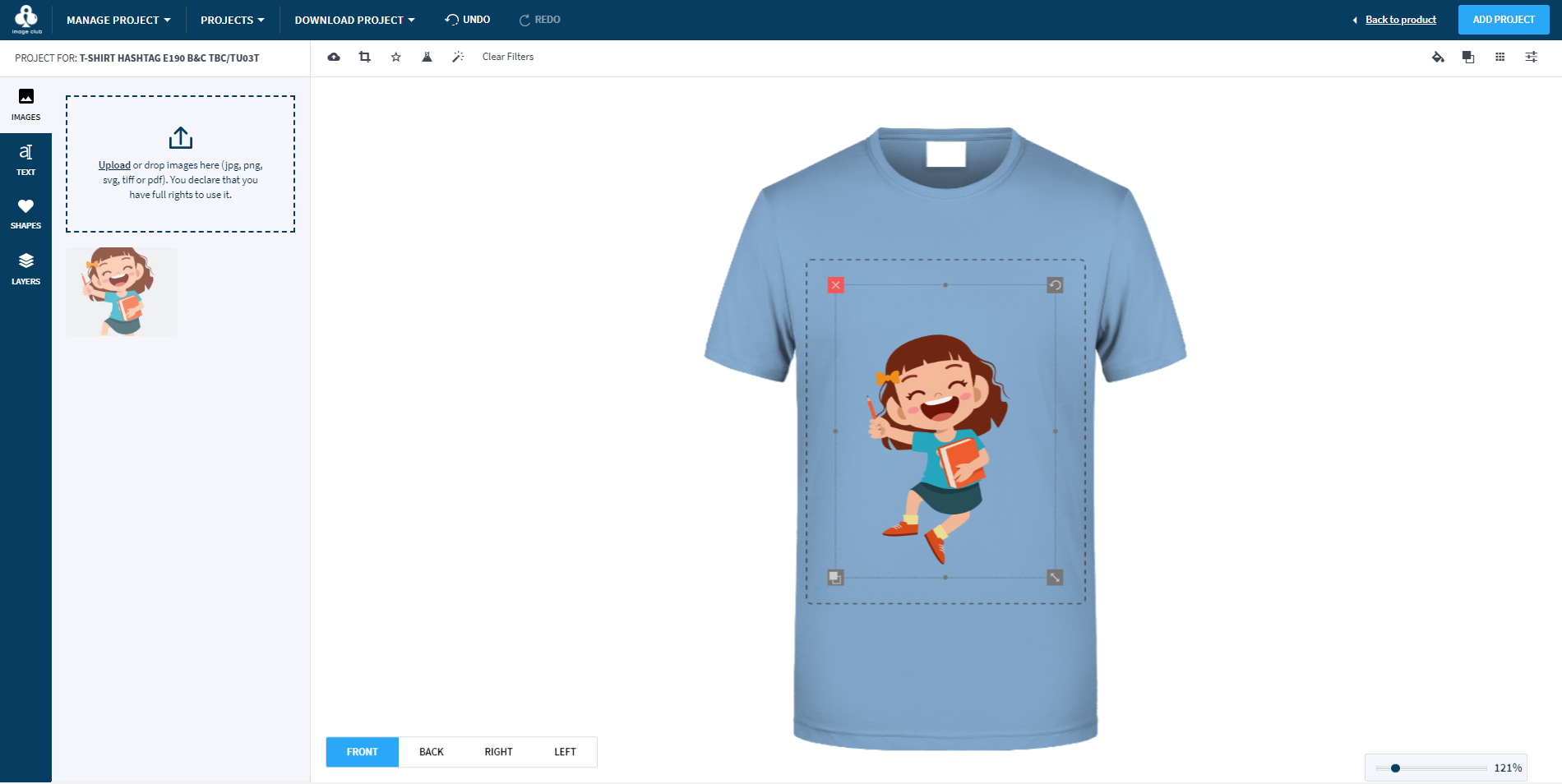
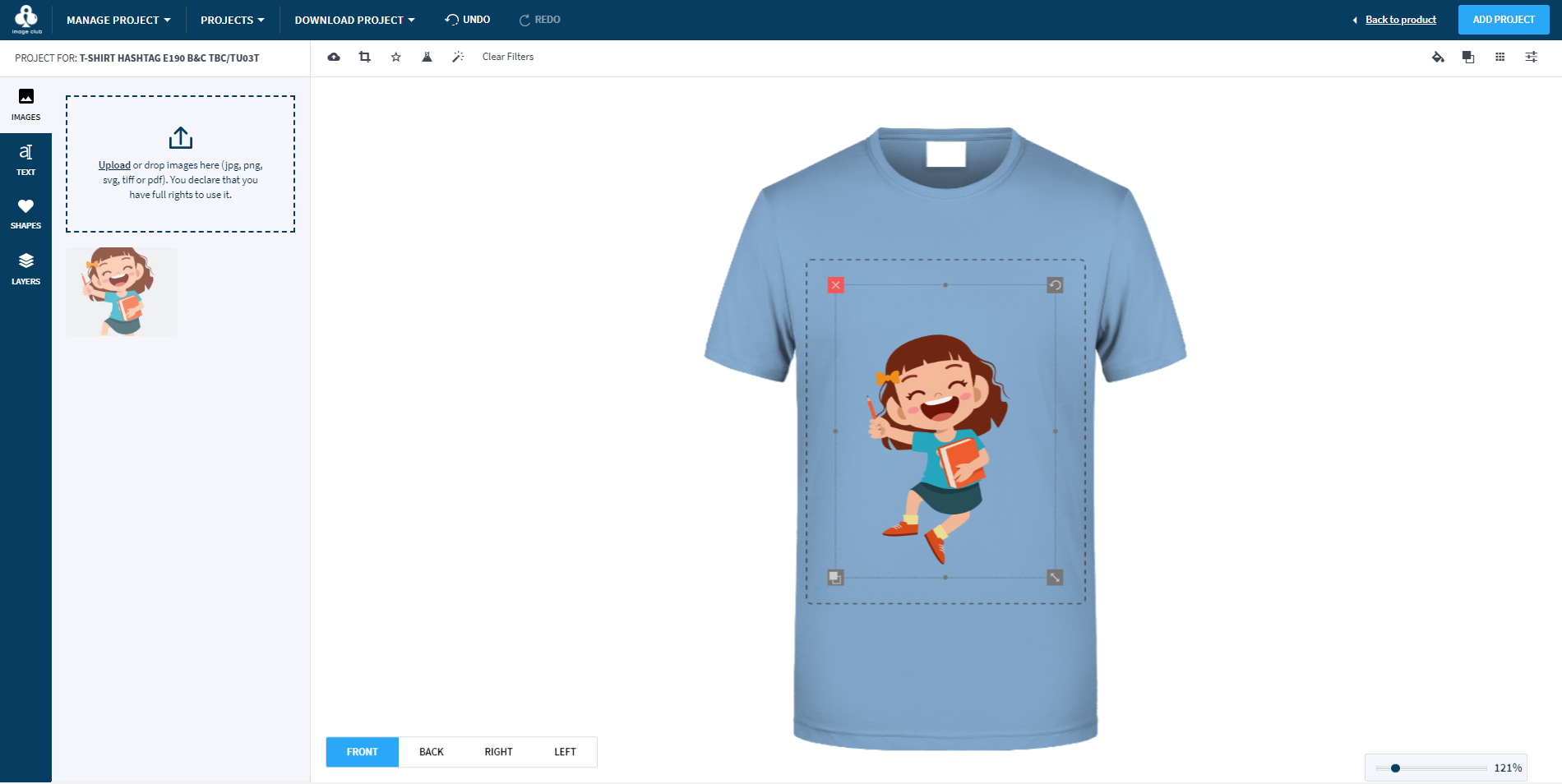
Design Editor
To design a product with base product, Lumise provides the design editor on the frontend. Which allows customers add text, images, clipart to a product.
Bellow that is a screen for that design editor:


But before going to this editor, you have to select a product from the website
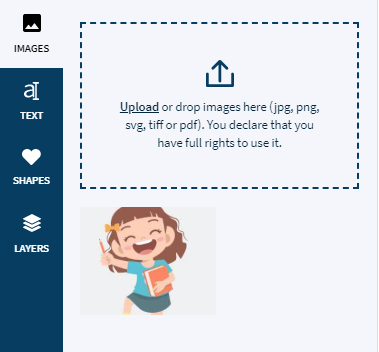
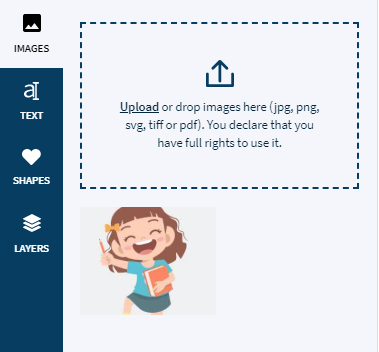
Resources
The resource is placed you can upload your image, reaching clipart/shape stocks to add to your design. Of course, in here you can see the product info and attributes or printing methods as well.
We have tabs bellow:
-
Images
-
Text
-
Shapes
-
Layers
Images
This tab, allows you upload your pictures, or get them from your social account or some image stocks such as Pixabay, Openclipart.
To use them, just click on them to add to design editor.


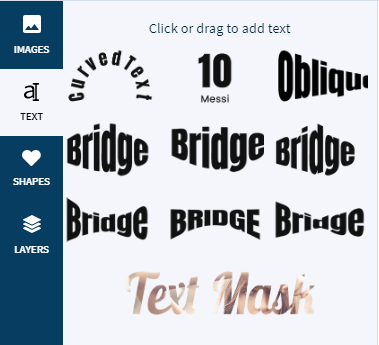
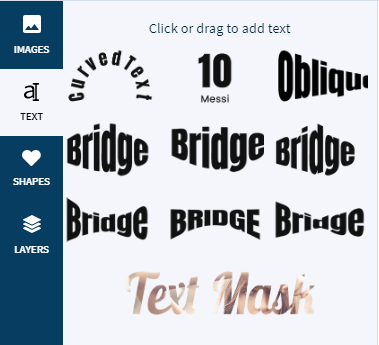
Text
To use text in your design, just reach to this tab and select pre-made texts or select font style you want to add then click to add them.


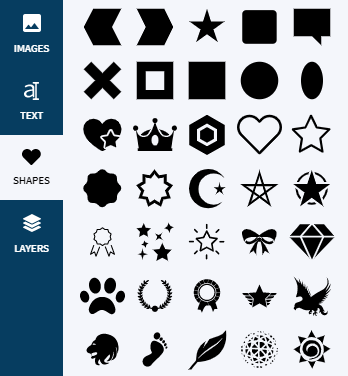
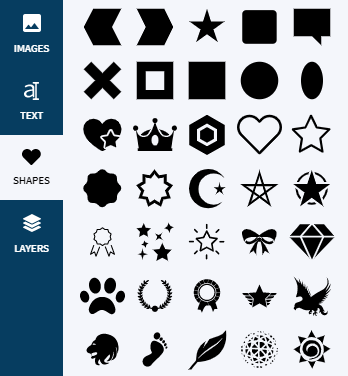
Shapes
Similar clipart, this tab allow customer reach to ideas they want to use via the search box and categories filter. But Shapes are vector format which helps design have smooth details when zoom or export to big size without mess up.
To add shapes to the design area, just click on them.


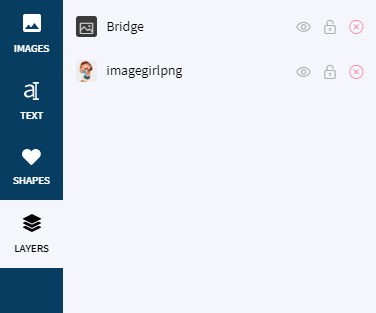
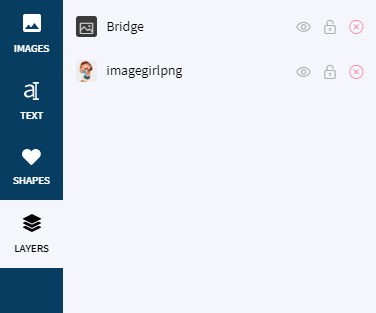
Layers
All layers which you added to design display on this tab. You can show/hide layers via visibility option. Or delete layers.
To change order to back or forward other layers, just drag and drop them.
Lock/Unlock layers to Disable/Enable modify tools on that one.